Product Design & User Research
How Do People Perceive your Product?

(www.robert-matthees.com)

by Robert Matthees > UX > Poduct (2016-12-20, updated 2019-02-03)
At the bottom of this page you will:
Enjoy your learning!
You know, when my wife and I go shopping, she brings home the useful stuff, whereas I go for things to fill up the boxes in our cellar. Down there you find an army of small toys (rather for me than for our daughter) next to Leatherman-style tools which looked amazing in the shop. And my wife never expected me to use this 1976 PONG game console ever. I got it 2015. But there you go: What a nice example of (early digital) product design and (really tough) usability! I hope you have your screwdriver ready.
Some user reviews from today:
"The packaging is a bit soft, but the manual
is really detailed!" (Robert Matthees)
"It took just two days and my husband gave up
trying to connect this thing to our flat screen TV.
He had no clue and didn't understand a single word.
Thanks, God!" (Vesika Matthees)

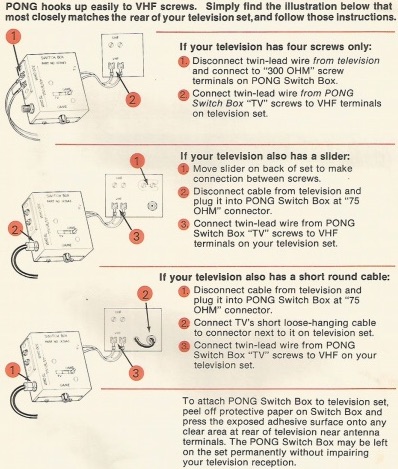
(PONG owner's manual 1976, page 3)
The PONG owner's manual (1976) literally rather looks like the study guide for an electrician than a user manual. And you will be surprised, but it's actually the same with almost every new product we design.
New technologies are often missing a very important fact: the contact with actual users. That's why they mostly don't work in a way that users support with according behaviour (which is: using the new functions). Take the mobile phone: Long time we didn't really use it for accessing the internet or to send around photos which we took with its camera. It was possible, it was designed for it. It just wasn't very nice to do. Then, the touchscreen came and interaction happened with swipes and gestures and became more easy and fun. Immediately, a broader audience started to use the new functions. Well, fun is a serious thing!
If a large audience doesn't use an available product which it actually would use, it's what I call User-Engineer-Gap: In the beginning, experts for a product develop the product. And they tend to design it with their mindset. Now, let's say you are an engineer and you're looking at the great new prototype you just developed. You know the way of innovation you went through, the thoughts you had and the logic behind its functions. And it's a great thing, no doubt! But what did you miss during the design process if you are now about to write a lot of instructions? Exactly, the users. Here we have the gap.
I remember having one of these fancy hi-fi equipment sets in the living room of my mum, year 2000. It could do the craziest effects and provide a feeling like Neil Young's rocking his guitar with Lady Gaga dancing on your sofa table. And in detail, everything was explained in its manual. Instead, we kept using it in its default mode. What happened? We bought a great design, but its purpose got lost because of missing usability. The product itself wasn't very self-explanatory.
Humans are not very complicated which means we don't always go for a lot of theory first. We try things, explore, figure out ways and options. Probably, because it's more fun, and somehow we have to create meaning in this big world full of complexity. If we have to study first or go through complicated patterns, we calculate if it's worth the effort. PONG was the first video game console for a home TV ever. Another example?
Everything that humans create is design. It doesn't matter if it's a physical product, a service or institution. And even if we look at the thing which we call "nature" in a way of interaction, it becomes a product as it is now not just a plain "thing" anymore. It has joined our imagination and became a product by creativity. Just think about your ancestors: How they are using the product "nature" to find caves and make fire.
There is just one big question which builds the fundamental start of every product experience. Even when you were a baby: Remember, when you just hatched out of your mum's body, you immediately started to look around and find things around you. Of course, you go for milk. And even though your sight is still very limited (roughly the length of an A4 page with the only distinctions of light and dark, but no colours), your eyes are able to follow a circle with two dots painted on a piece of paper which looks like a face. And, of course, you follow your mum's face. And other things attract your attention.
Every moment, you are evaluating your options. In the beginning, there are not that many. You are hardly able to react to input (except some reflexes). Later, you start to touch things on purpose, to grab and to hold things, after another month you wave things around, and some month later you go "wow!", because you discover that you can let things fall down. In the end, you are even able to throw things around and press buttons.
You learn how to lift and hold up your head to broaden your horizon. You turn over on your tummy and lift your head higher and even higher still. You make your first attempts to crawl by moving your arms and legs as fast as you can. You learn how to turn back from your tummy to your back and later you crawl. First backwards, it's easier. Later, like a commando soldier with your elbows on the floor. That's very hard. Finally, you are crawling on your hands keeping your arms straight and taking very much care of the pressure under your left hand and your right hand to hold balance and your head up, your spine straight and your hips in line. You realise now that you can sit, being capable of your balance and holding your back straight.
You can now hold things in a very different way. And you find a new way to interact with things too by putting them into your mouth. You start to touch surfaces deliberately and feel the different sensations. And evaluating your options, you develop more and more programmes about how you can achieve desired outcomes. Remember the incredible effort it takes to learn how to stand up - and to walk. And learning a language without knowing a language! Isn't it crazy how long you need to discover and understand how to use your own body? What a complicated product! And you manage it without being able to read a manual.
And even you can't articulate it with words yet, when discovering something new, your baby mind goes all the time:
What can I do with it?
The answer to this question unveils our deepest truth as it comes in the light of your present ability to physical and psychological interaction. Growing up and learning, we develop what enables us to perceive and do different things, and to do and perceive things differently. And every time, a new reality and new abilities will come up.
Living in a world full of products is not just about using products. It's rather a relationship. Because the options you have to use a product are linked to your own development, patterns and knowledge. You couldn't use a bicycle when you were tiny, even it offered this possibility. Or you couldn't play football until you were able to walk. You probably didn't even had the idea of doing it ever until you could. Exactly like I didn't had a clue when I bought the old PONG console that I will use it here as an example for user experience. It's an individual set of options and given abilities which forms our relationship to products. For these special relationships between products and users, Don Norman promotes the term "affordances".
We live in a world full of tools and interaction. And using all these tools and being caused by other things, we actually don't live in the universe: we are part of it. And as we have to handle this situation, we like to handle it in a way which supports our needs in a nice way. We don't need long instructions, complicated patterns or unwanted outcomes. We like things that do what we expect and let us smile. And as we don't go for a lot of theory first, it's nice to have self-explanatory products with signs and signifiers on our way. It's simple as that.
We design to make the world a better place. It doesn't always go in the right direction. It sometimes goes wrong and even hurt. But it's fun and it's the way we are and how we live and experience. The world is our big design studio.
"Affordances determine what actions are possible.
Signifiers communicate where the action should take place.
We need both." (Don Norman)
First, let me tell you something about signifiers. What can you see?
Yes, there are advertisements, traffic lights in the background, busses and trams and signs at the bus and tram stops, different clothing styles and much more. These are all more or less deliberately placed signifiers which were placed there for you and me to discover complexity and make it understandable. But have a look as well at the ones that are accidentally there. For example, what does the large crowd of people waiting tell you? Your brain might use it as a clue that a tram is going to arrive soon. It does the same with flags to identify wind speed and wind direction or with footsteps in snow to identify a good way to walk.
Even more interesting, do you see the two white lines on the pavement? They are not accidentally there like the crowd of people. They are deliberately placed signifiers indicating a bicycle way. Nevertheless, two baby buggies and a whole group of preschool children are blocking it. What a beautiful situation of ignoring complexity! Sometimes, we do it because the signifiers are not clear enough (like the bleached out white lines). Sometimes, we just do it. And, sometimes, we even have to - or would you crash your bicycle into the group of preschoolers? Poor little hearts.
As we live in a very complex world, we certainly love complex products. Because complex products help us to fulfil complex tasks. That's why it's better to make them easy to use. Otherwise, big parts of the product design might get lost because of missing usability.
Imagine, you want to drink a coffee. Well, if you fancy a coffee now, just get one. But have a look at this:
Easy to operate, isn't it? One switch, one water tank, in front of the tank place for some coffee, below the pot. Would you know how to open the coffee pot, where to put your finger to pull in coffee or water, and how to start it? Check the signifiers. I think, you will easily get them and find out what to do. Now, let's speak about this one:
Quite different, isn't it? Yes, it works with coffee pads and, instead of a pot, you will get a cup. Do you know how and where? Quite clear signifiers again. Now, how does this one feel:
At a first glance, you might feel the need to visit a barista university. But, actually, it has clear signifiers too. The product is just more complex. Probably, you would be able to brew a coffee without reading the manual. To use all the functions, a little bit of studying might be useful. Otherwise, the big product design ends up in its default mode like the hi-fi set in my mum's living room or your oven which you probably just use - like most of us - in the "top and bottom heat" or "convection" mode, because you have no clue about the other icons around the control knob. And even with my two standard modes, I would struggle here:
From time to time, we also like rather simple products, maybe because they are so clear - or nostalgic?
Reminds a bit of the old PONG game console, doesn't it? A single purpose device, it plays radio music. Special cases are digital products like apps and websites. I may cover them in an extra text one day. But have a glance already:
Even you don't speak the language (German), you will easily understand what's going on, where you are, what actions are possible and where to perform them. Very well designed is the green round button at the bottom right corner. As this app runs on a smartphone, it's placed where your thumb is. Of course, left handed people may need it on the other side. That's usability.
Just think about the situation at the tram stop. Or about any situation in your life. Clearly, you will see that you have to answer the following five questions in order to make sense of being there - wherever you are. When designing a product, all of them will definitely come up in your user's mind. Make sure to cover them:
The clearer the signifiers and the more relevant the provided information are, the better is the self-explanatory usability of your product design.
It really doesn't matter how complex your product is, you will be able to design it in a way which makes it easy to use. Think about the camera app on your mobile phone. You can open it with one tap and it just takes a second one to take a photo. Two taps, one photo. Isn't it amazing?
Now imagine doing the same with your SLR camera (I know, a big comparison). You have to install the correct lens, work with ISO settings and light and tonnes of other things. Instead, you can perform two taps on your smartphone. Your SLR camera might have an easy way too, the auto mode. It will do all settings of light and things for the user automatically.
Do you see the point? The complexity itself stays same. There is just a shift in the level of visibility. You take away complexity from the level of handling the product which makes the product development itself much more complex. But your user is happier than before.
This is called Tesler's Law . The complexity of a product stays always same. Make sure to shift it to the correct level.
Mihaly Csikszentmihalyi is one of these old wise professor guys and he makes a nice point: It makes sense to design your product in the flow zone. You may ask: Why? And first of all: What's the flow zone?
Imagine you are playing PONG. You get the ball, the computer sends it back. You catch it, and the computer brings it back. Forward, and back. Forward, and back. And so on. Now imagine, the speed wouldn't change. Imagine, it would stay the same during the whole game. How long would it take to become boring?
The same happens with products. We do not tend to use products very often when they are very simple. Think about your bottle opener. You just use it to open bottles and won't engage with it elsewhere, will you? You will just use it for a very limited purpose.
It goes in the other direction as well. Imagine, you have a very complex product. Like the hi-fi set in my mum's home. It is so complex, that you can hardly understand it without its manual. And when you try to use it in one of its advanced modes without a lot of studying, a feeling of frustration will come to visit you very soon. Everything, what lies in the middle between frustration and being bored, is what Mihaly Csikszentmihalyi calls "Flow Zone".
This is the area where you want to design your product to make your users happy. In the beginning, don't provide a too complex usability which makes it necessary to study a lot of unknown patterns. Rather find ways to educate your user's skills while using the product. Provide hints and signifiers on the way. This counts as well for cool speeches, presentations and pitches.
When designing the user journey, the WIIFM formula will help you to tell your customer why it's good to go for the provided option. WIIFM stands for: What's In It For Me? In product design, it means especially: speaking the language of your user, focus on the user's motivation, not on the features of your product.
Make sure that your user is aware of the benefits of specific interactions. What's the benefit of clicking there or press this button? Tell it from the user's point of view. But don't distract with unnecessary bits of information. And when you are about to write a nice caption on top of a button, just remember this:
Yes, it's the final and definite proof that writing manuals and big instructions is useless for simple interactions. Instead, make your user's journey interesting and fun! Provide learnings in a nice way and start to test with real users as early as possible.
That's pretty easy! As soon as you have a very early sketch, mockup or prototype, you get somebody to sit down and you will start with the question: "What can you do with it?" And continue with (variations) of the other 4 questions. It's really as simple as that.
You don't need to have a large representative sample size of users or customers like in market research. Because usability testing is not market research. In market research, you check with a large group of potential customers if your product has a market fit or not. In usability research, you try to enhance the user experience design of the product itself in order to make it easier to use and more understandable. Even a single user can give you very valuable insights which you might miss because of your internal view and involvement in the project. You may want to go for a sample size of five .
Get a random user, it doesn't need to be a projected expert for your product. Even ask your mum! She will like it, of course, as this is her job, but you will clearly see if she's able to use your product or not, where she struggles and where she expect things to happen. Or better: Ask my wife. Best moment: When she's angry! And I don't mean one of these "Why did he buy this useless thing?"-angry moments. I mean when she is angry and I don't even know why! Believe me, this truth will help you most.
Do usability testing once a month for an hour or whenever it seems to make sense. But do it and do it as often as possible! Recruit somebody as a test user and invite all the other executives and important stakeholders to the test. Because there is nothing more important as it is about your product's success. Your product can be a sales brochure, a process or a video game console with the name PONG. Test, how people interact.
Now, you ask the five questions according to the task you want to test. What is this product for? (purpose) Where are you at the moment? (navigation) What are your options? (journey) What happens next? (self-explanatory) If an error happens: How do you correct it? (learning) You can test all kind of tasks, from switching on a device, navigate to a specific function, search for a feature, use a feature, create an account, place an order, finding the contact details and so on. Test the most critical and important tasks first.
Ask your test user to do a little narrative while doing the task, but avoid to lead the test user in any way. Prepare tasks for half an hour or so. And let the executives and stakeholders observe the test, there are many tools like screen mirroring for apps and whatever you need. And be creative, the less distraction and the more privacy your test user is about to experience, the better your result. No need to capture her or his face (most of the time).
After watching the test and paying the test user, you will sit together in your team to discuss what each of you has observed in another half an hour. Of course, everybody who observes the test is asked to write down some points and put them into order from critical to non-critical. And even everybody likes low-hanging fruit, between now and the next usability test, you will focus on fixing the three biggest issues. And your solution will come at the end.
"Living in a world of products, making it more fun!" (Robert Matthees)